Introducing a new Pascal IDE
It’s been a long time since my last blog post, sorry about that. As you can imagine, university work has been a lot more intense in the last year of the course. There is one thing I can now show you - my third year project.
It’s a code editor/Integrated Development Environment (like Visual Studio or Notepad++) targeted at the Pascal language. I’ve named it ‘PascalDE’ (pas-cal-dee) meaning Pascal Development Environment but styled so that the ‘L’ looks like the ‘I’ in IDE. The name might not stick but I like it at the moment.
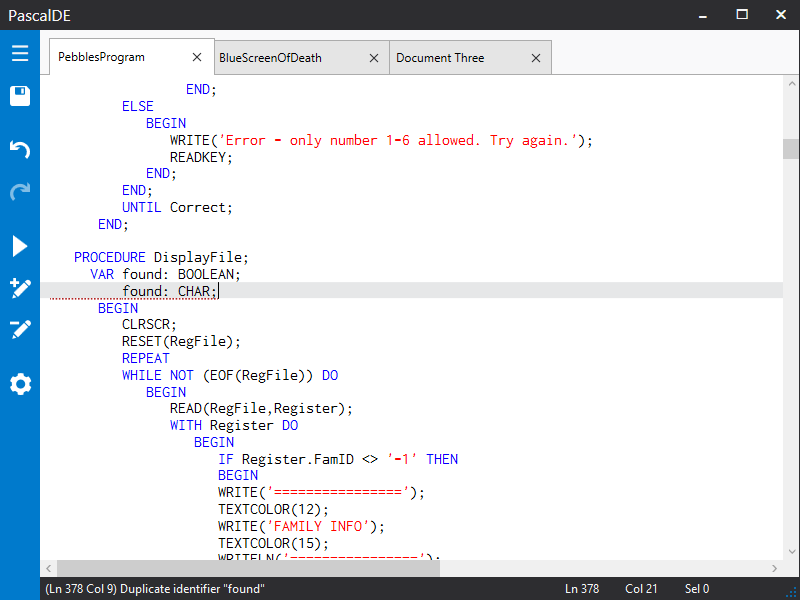
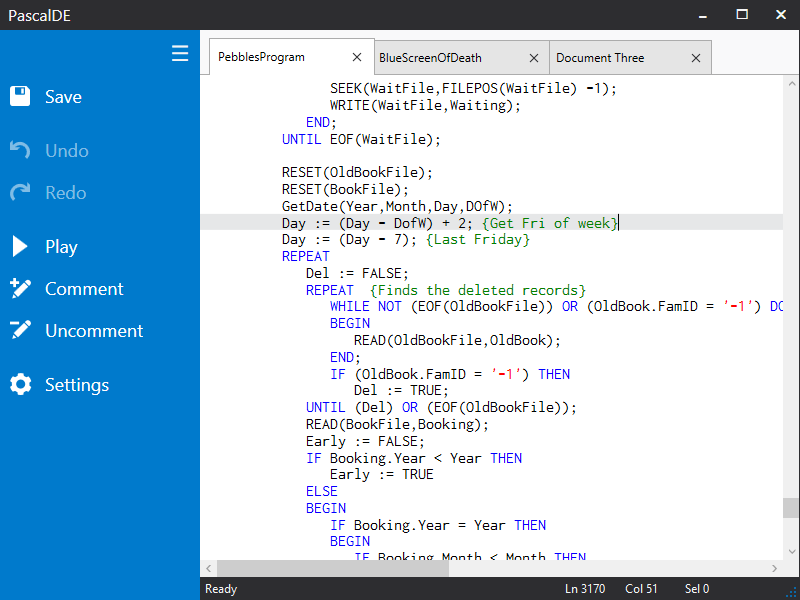
Written in C# WPF, the code editor will feature syntax highlighting, autocomplete, error checking and compiler integration. You can see I’ve started to implement syntax highlighting and error checking in the screenshots. I wanted to target Pascal because my A-Level projects were all written in Pascal and it seems full-circle to come back to it 3 years later with a new view on computer science. The IDE we used back then was Virtual Pascal, which had a DOS-like text-based UI, and no mouse support at school for some reason. I would have liked to use something like PascalDE at the time, but it was fun.

There’s also a neat button that appears when you hover over the window controls. It lets you keep the program on top of other windows. I always found it annoying to have to move back and forth between windows or use aero snap when copying or viewing code.
I’ve based the user interface on modern, mobile-device-style UIs. I wanted to keep it clean and easy to use; let the user focus on their work. It’s early stages but looking pretty good so far. That’s all for now.